Prise en main de l’éditeur
L’éditeur UAC propose une interface intuitive conçue pour faciliter la prise en main et accélérer la documentation de vos projets. Il intègre des fonctionnalités de formatage avancées permettant d’organiser vos contenus de manière claire et structurée.
Vous pouvez insérer facilement du contenu dynamique : images, galeries ou extraits de code. Cet environnement de travail optimisé garantit une mise en forme cohérente et professionnelle de vos projets avant leur mise en ligne dans la galerie.
"Déposez vos informations et le documentaliste mettra en forme vos projets et recherches, que vous validerez avant publication, ou créez la documentation vous-même."
1.Ajouter l’image principale du projet

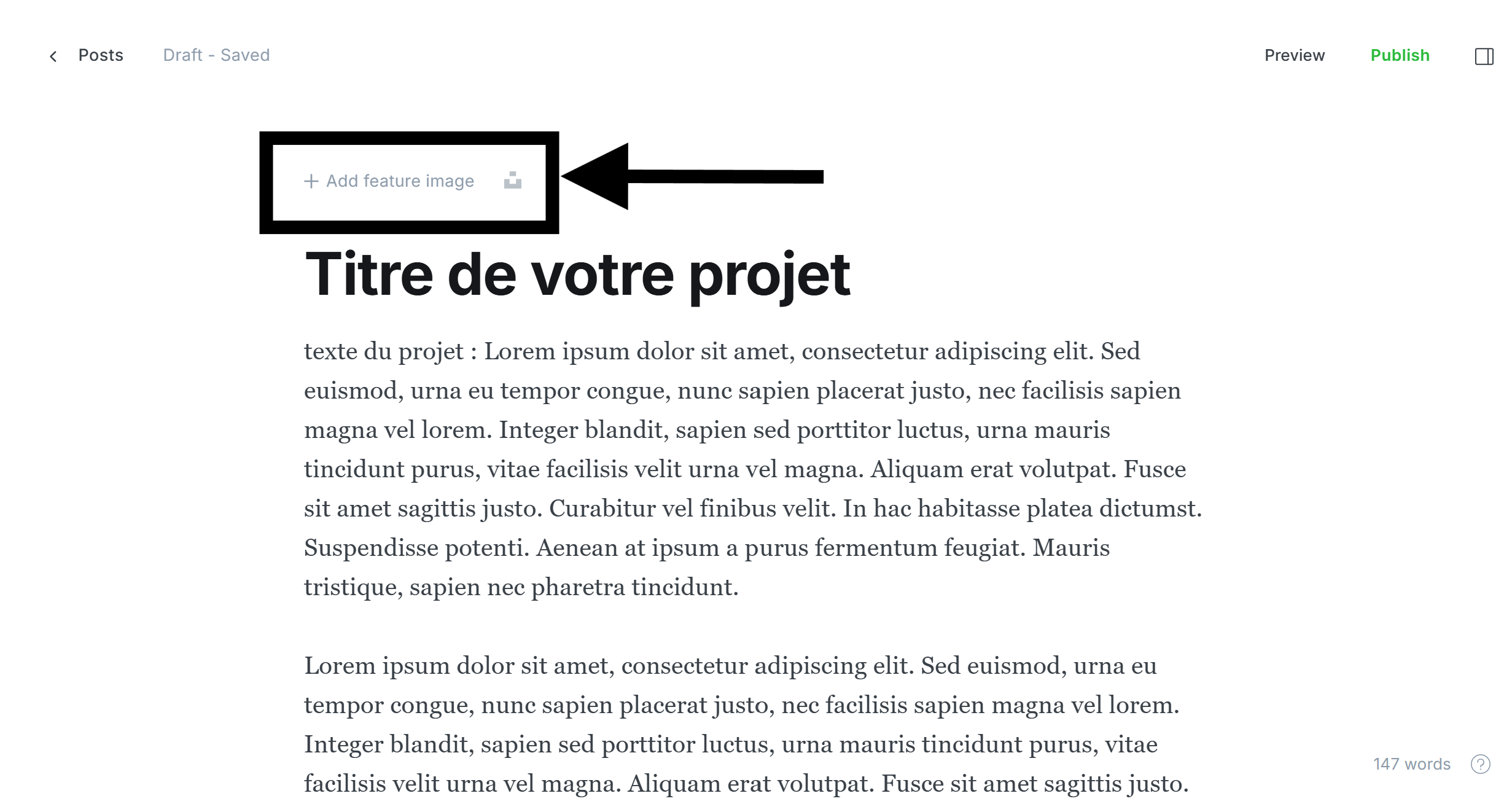
L’image principale illustre votre projet dès l’en-tête de la publication et dans la galerie. Cliquez sur « Add feature image » pour importer votre visuel principal depuis votre ordinateur. Privilégiez une photo représentative de l’architecture ou du site afin de valoriser le projet dès la première vue.
2.Ajouter la légende ou le crédit photo (avec lien si disponible)

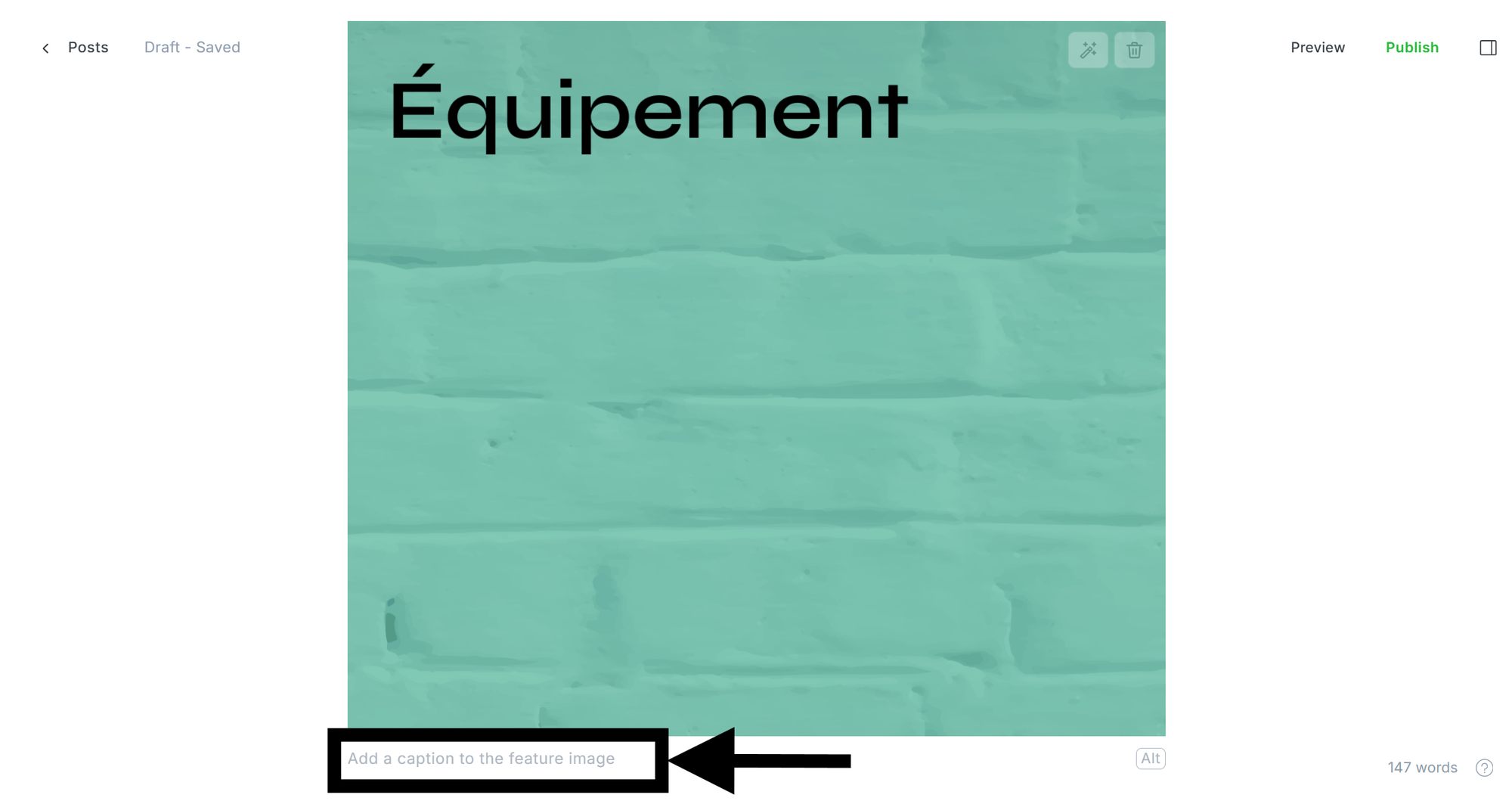
Une fois l’image principale ajoutée, un champ de légende apparaît en bas de l’image : « Add a caption to the feature image ». Utilisez cet espace pour indiquer le crédit photo ou toute mention nécessaire, par exemple : Photo © Nom du photographe. Ce texte sera visible et associé à l’image publiée.
3.Saisir le titre de votre projet

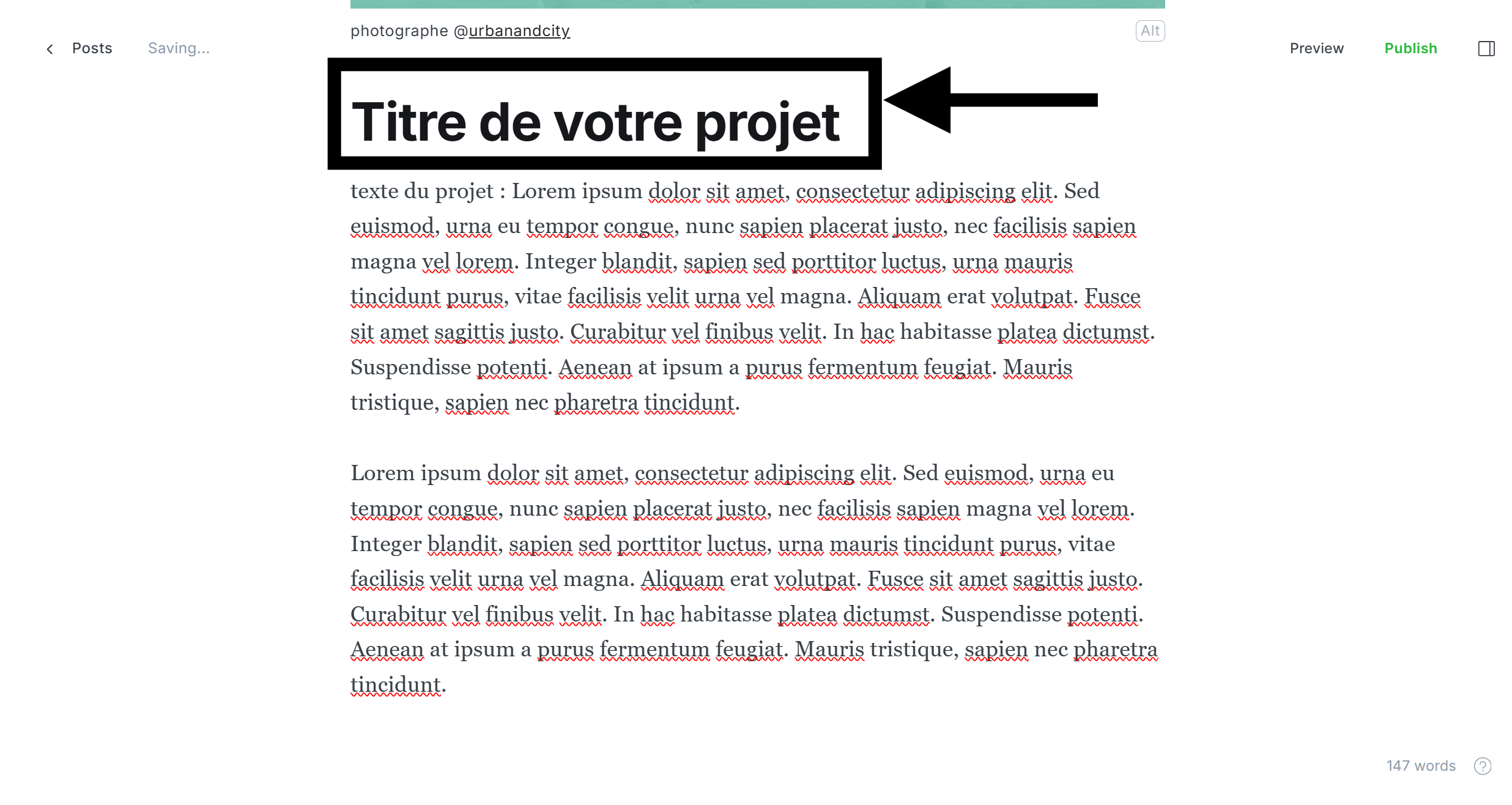
Le champ Titre H1 de votre projet permet d’indiquer le nom du projet ou son intitulé principal. Ce titre sera utilisé comme en-tête de l’article et dans la galerie de projets. Il doit être clair, concis et représentatif de la réalisation présentée. Ce champ est obligatoire et s’affichera en gras dans la publication.
4.Rédiger le texte documentaire

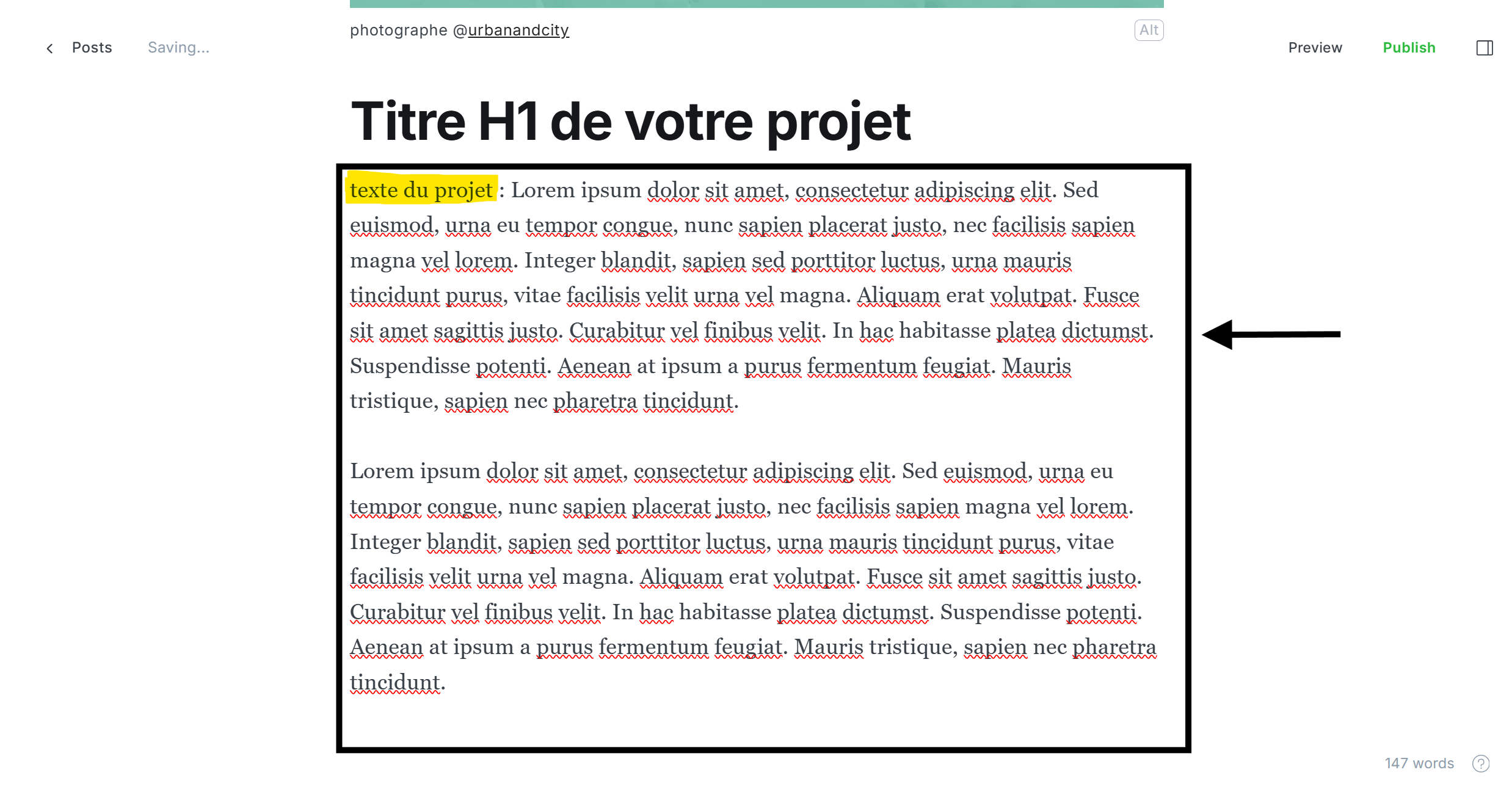
La zone de texte du projet est dédiée à la description et à la présentation documentaire de votre réalisation. Vous pouvez structurer le contenu avec des paragraphes, enrichir le texte avec des liens, des listes ou du formatage (gras, italique). Cette partie doit permettre d’expliquer les choix architecturaux, les matériaux, l’organisation spatiale et les enjeux du projet.
L’éditeur prend en charge la mise en forme pour garantir une lecture fluide et professionnelle.
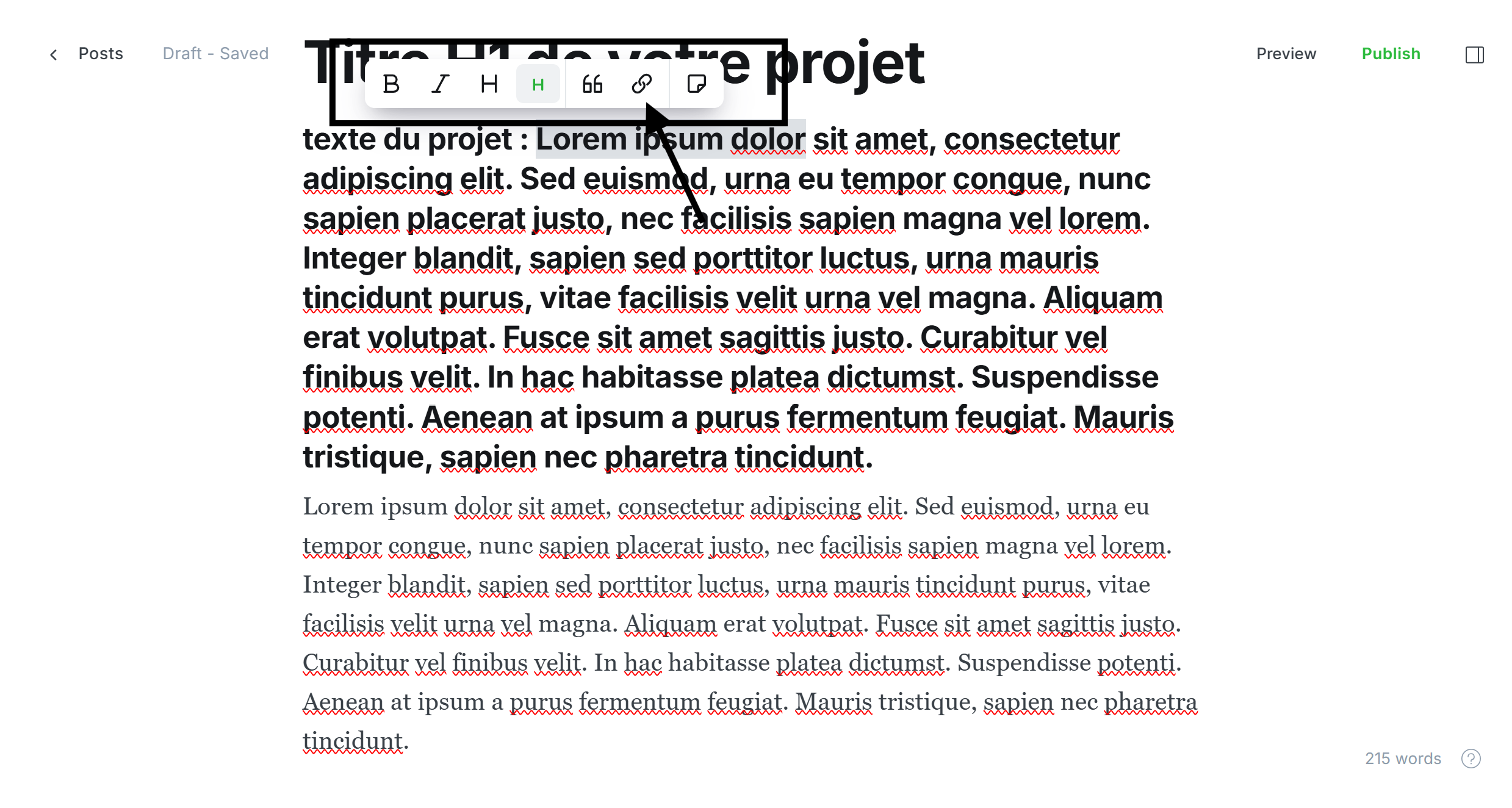
4.1 Formatage et édition rapide
Utilisez la barre d’outils contextuelle pour structurer votre texte, ajouter des liens, des citations ou des titres.
5.Gestion des liens internes

La fonctionnalité de liens internes de UAC vous permet de présenter et de créer rapidement des liens vers vos articles et pages précédemment publiés sur votre site, ainsi que vers des collections de balises et d'auteurs de référence, sans avoir besoin de quitter l'éditeur ou d'interrompre votre flux d'écriture.
Surligner du texte
Lorsque vous surlignez du texte dans l'éditeur, vous pouvez cliquer sur l'icône de lien dans la barre d'outils de formatage (ou cmd+k) pour générer un champ de recherche contenant une liste d'articles, de pages, de balises et d'auteurs précédemment publiés, afin de pouvoir rechercher et sélectionner rapidement le lien à joindre à votre texte surligné.
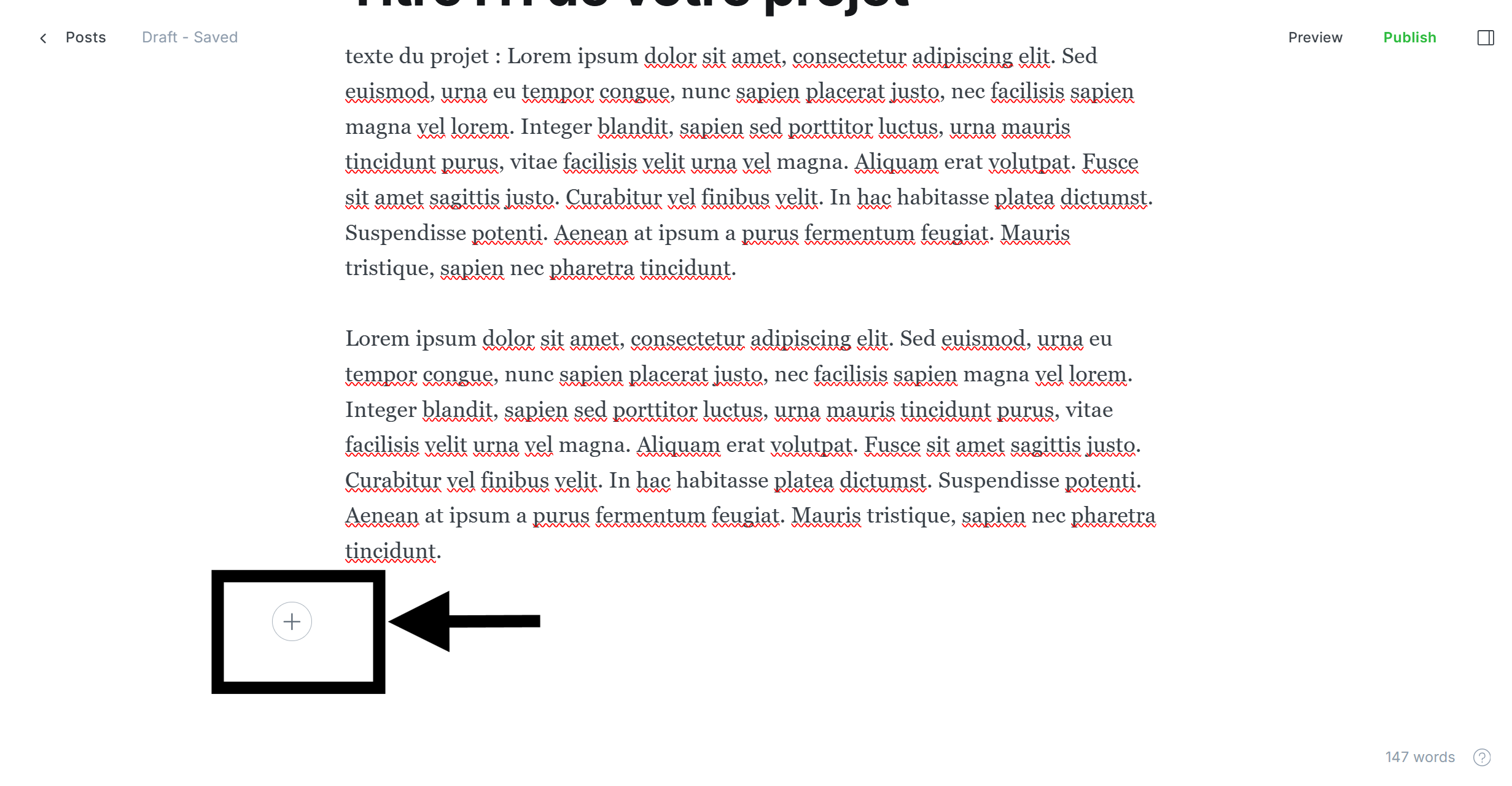
6.Insérer une image

Pour ajouter une image au sein du texte documentaire, cliquez sur le bouton « + » qui apparaît à chaque saut de ligne. Ce menu vous donne accès aux différentes options de contenu.
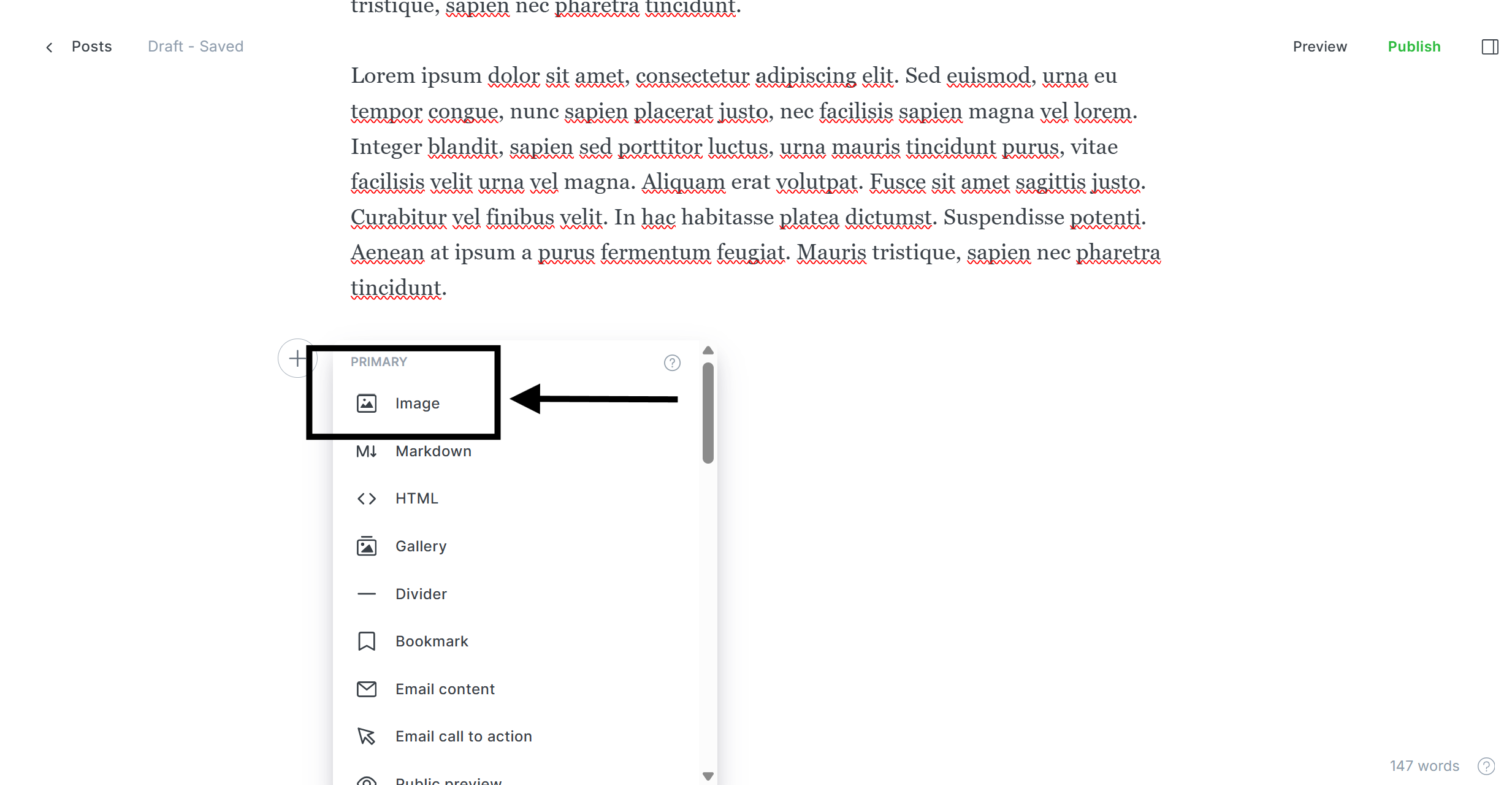
Sélectionnez « Image » pour importer un visuel directement dans le corps du projet. Cette fonctionnalité vous permet d’illustrer précisément un passage ou de valoriser un détail architectural.
7.Charger votre image

Une fois l’option Image sélectionnée, une zone d’insertion s’affiche. Cliquez sur le cadre pour importer votre image depuis votre ordinateur. L’image s’intègre automatiquement dans le texte avec un affichage optimisé.
Vous pouvez répéter l’opération pour ajouter plusieurs visuels et enrichir la présentation de votre projet.
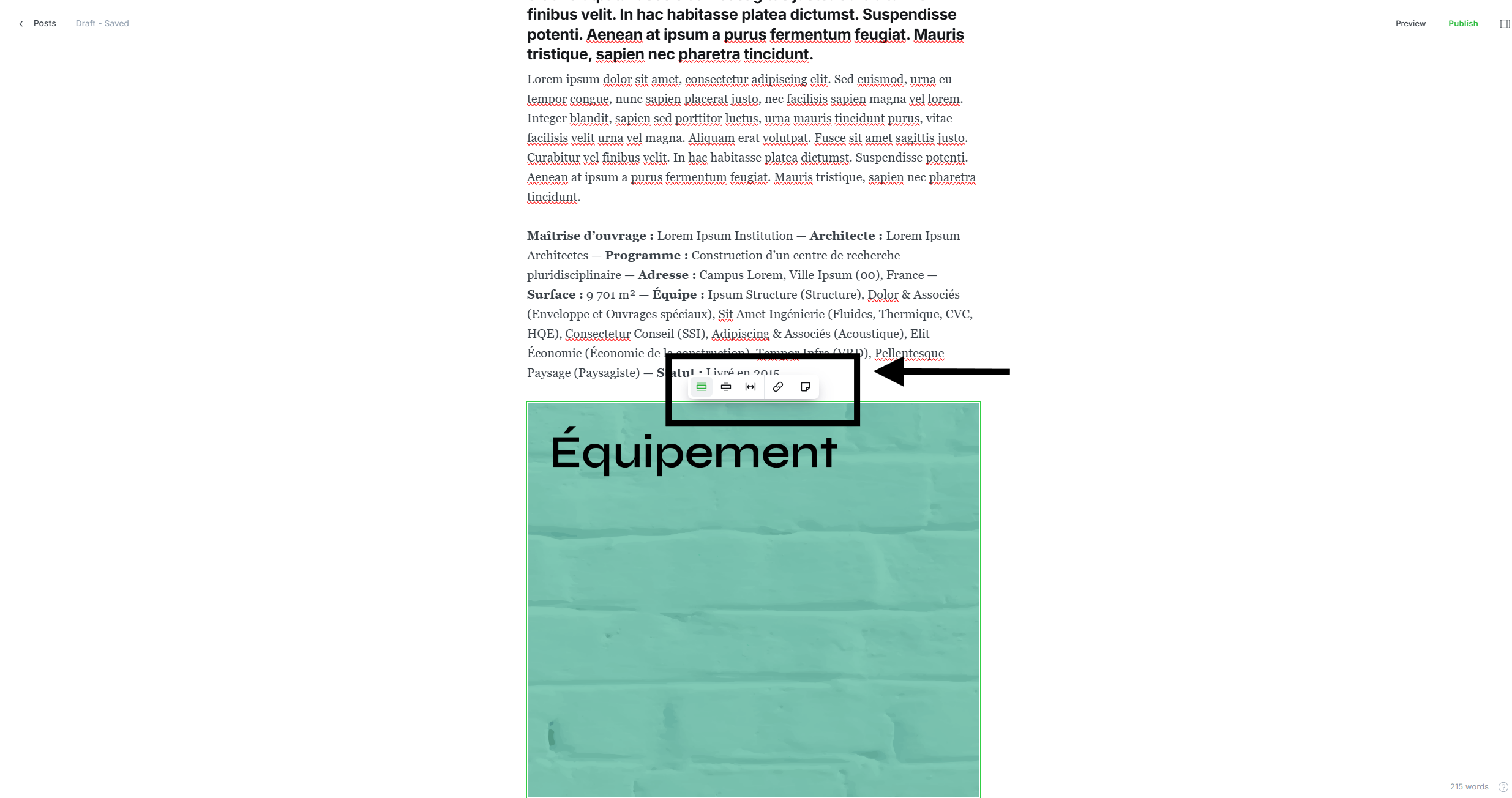
8.Modifier le cadrage des images

Modifier l’alignement et le cadrage des images
Une fois l’image insérée dans le corps du texte, un menu d’options s’affiche au survol de l’image. Ce menu vous permet d’ajuster la présentation de votre visuel selon plusieurs options :
Largeur étendue (Wide),
Pleine largeur (Full width).
Ces réglages facilitent l’adaptation des images à la mise en page et permettent de valoriser un visuel en l’intégrant de manière fluide dans le contenu textuel. Le mode « Full width » est recommandé pour les images de qualité nécessitant une pleine visibilité.
9.Édition d’images professionnelle intégrée
L’éditeur intègre un outil de modification d’images basé sur Pintura, permettant d’ajuster, recadrer ou annoter vos visuels. Une fois l’image importée, cliquez sur l’icône de crayon pour accéder aux options d’édition. Vous pouvez également ajouter des annotations, flèches ou bordures pour mettre en évidence certains éléments.
Une fois qu'une image est téléchargée dans l'éditeur, cliquez sur l'icône en forme de crayon pour lancer l'éditeur d'images et effectuer des ajustements.
L'éditeur d'images prend également en charge l'ajout d'annotations avancées aux images, pour ajouter des flèches, des bordures ou attirer l'attention sur des zones spécifiques d'une image.
Merci d’avoir suivi le tutoriel de l’éditeur UAC.
Une fois votre contenu finalisé, notre équipe prend en charge l’archivage, la mise en forme textuelle, l’ajout des tags et la mise en ligne de votre publication. Vous recevrez une version finale pour validation, avant mise en ligne.
Pour toute question, contactez notre équipe à support@urbanandcity.com.
![Urban [a]nd City](https://www.urbanandcity.com/content/images/2025/07/Group-54--1-.png)